Layer
Website Baker Template
- Created: 12/05/2012
- latest Update: 12/07/2012
- By: Combosa
- Email: contact@combosa.com
Vielen Dank für den Kauf meines Templates.
Jürgen Rübig Combosa Webdesign.
Aufbau
Das Template ist so aufgebaut, dass man 7 Blöcke mit Inhalt bestücken kann. Hierbei ist jedem Block eine andere Hintergrund Grafik (Texture) zugewiesen.
Block1.
Dieser Block ist das Hauptcontent, er erscheint gleich unterhalb vom Header und hat die Hintergrundfarbe #f9f9f9.
Block2.
Für diesen Block wurde eine Holzgrafik verwendet.
Block3
Für diesen Block wurde eine graue Papiergrafik verwendet.
Block4
Für diesen Block wurde eine weis-graue Grafik verwendet.
Block5
Für diesen Block wurde eine leicht schwarze Stoff-Grafik verwendet.
Block6
Für diesen Block wurde eine sehr schwarze Stoff-Grafik verwendet.
Block7
Mit diesem Block können Sie ein Fullscreen Bild erzeugen. Dieser Block wird im Template immer an der ersten Stelle gezeigt. Das Bild wird im Website Baker CMS mit dem WYSIWYG Modul eingefügt. Hierbei bitte dem Bild keine Feste Größe geben. In der CSS wurde für diesen Abschnitt die weite 100% und Höhe auto mitgegeben.
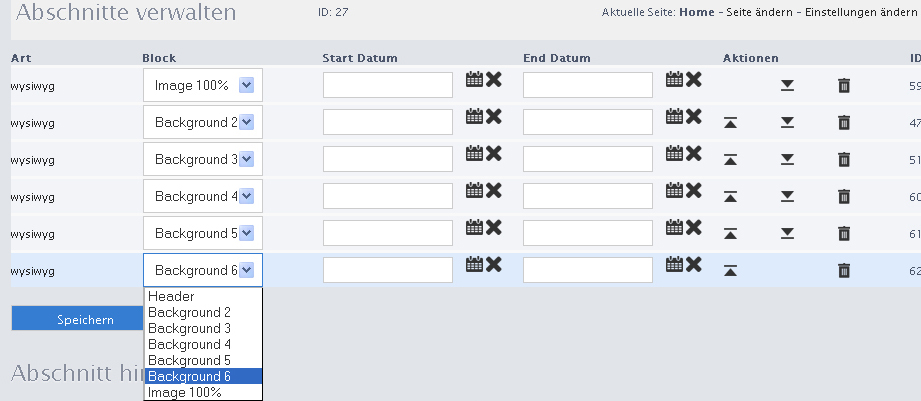
Blöcke erstellen
Blöcke erstellen
Blöcke erstellen Sie unter Abschnitte verwalten. Sie können 7 Abschnitte hinzufügen. Einer darunter ist der (Image 100%). Sie können immer kronologisch vorgehen.

- Image 100%
- Background 2
- Background 3
- Background 4
- Background 5
- Background 6
Beispiel:
Sie können nicht zuerst Background 6 und anschließend Background 2 verwenden.
Sie müssen die Reinfolge einhalten, können aber je nach Seite wählen welche Texture Sie möchten.
Sie können beginnen mit:
Image 100%
Background 2
Oder:
Background 4
Background 5
Background 6
Columns
Columns sind Spalten und in bei diesem Template wurden 7 Columns und ein Full-weight Bereich verwendet. Sie haben also viele Darstellungsmöglichkeiten.
Einfügen der Columns:
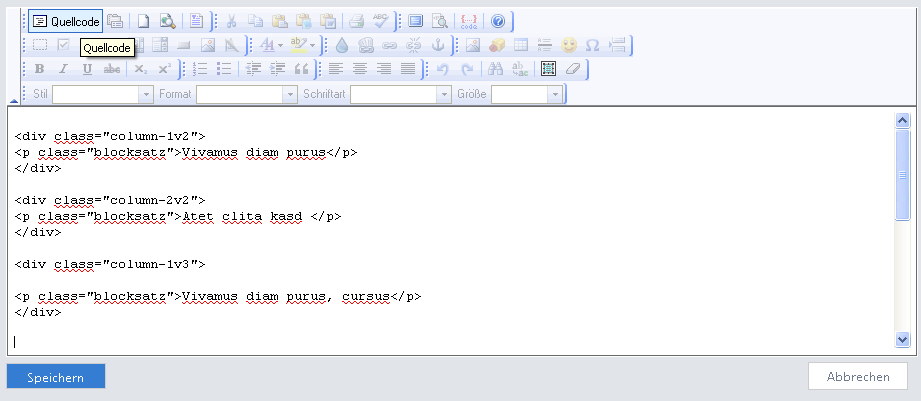
Gehen Sie hierfür in den WYSIWYG Texteditor und schalten auf Quellcode um. Sie können nun die nachfolgenden Codes kopieren und einfügen.

Bitte hierfür die Demopages genauer unter die Lupe nehmen!
3 Spalten
<div class="column-1v3"> <p> Hier kommt Ihr Text</p> </div> <div class="column-1v3"> <p> Hier kommt Ihr Text</p> </div> <div class="column-3v3"> <p> Hier kommt Ihr Text</p> </div>
2 Spalten
<div class="column-1v2spalten"> <p> Hier kommt Ihr Text</p> </div> <div class="column-2v2spalten"> <p> Hier kommt Ihr Text</p> </div>
2 Salten (rechts klein – links groß)
<div class="column-1v2"> <p> Hier kommt Ihr Text</p> </div> <div class="column-2v2"> <p> Hier kommt Ihr Text</p> </div>
Sie können zwischen den Spalten immer ein clearfix setzen. Dieses zieht eine unsichtbare Linie und teilt die Bereiche von einander ab.
Beispiel: Ein br / ist ein Zeilenumbruch
<br /> <br /> <div class="clearfix"> </div> <br /> <br />
Go to Top
Diese Funktion ermöglicht es Ihnen, irgendwo im Text eine Scroll to top Funktion einzubauen.
Hierfür als Beispiel:
<br /> <br /> <div class="clearfix"> </div>
<div class="go-to-top"> <a href="#container">nach oben</a>
</div> <br /> <br />
Java Scripte
Verwendete Scripte:
scroll-to-top.js
custom.js
jquery-1.8.2.min.js
Sie können in der custom.js mögliche Veränderungen durchfühlen:
Für den Bereich Menü
$(" .scroll ul li ul").css({display: "none"});
$(" .scroll ul li").hover(function(){
$(this).find('ul:first').css({visibility: "visible",display: "none"}).slideDown(200);
},function(){
$(this).find('ul:first').css({visibility: "hidden"});
});
Start no right click
$(this).bind("contextmenu", function(e) {
e.preventDefault();
});
Start Scroll to Top
$('.top, .go-to-top').click(function() {
$.scrollTo(0, 800);
});
Button
$('.button2 a').hover(function(){
$(this).stop().animate({'opacity' : '0'}, 500);
}, function(){$(this).stop().animate({'opacity' : '1'}, 500);});
Für den Button Portfolio:
Diesen können Sie irgenwo im Template einbauen.
Gehen Sie hierfür in den WYSIWYG Texteditor und schalten auf Quellcode um. Sie können nun die nachfolgenden Codes kopieren und einfügen.
<p class="button2 zentriert"><a href="portfolio.html"></a></p>
Bei a href= bitte Ihre Zielseite eintragen!
Fonts
Im Design werden verschiedene Fonts (Schriften) verwendet
1x die Open+Sans
1x Dosis
Diese werden über Google Fonts integriert.
Sie können auch bei den Größen verschiedene verwenden, indem Sie dem Font einen Style mitgeben wie z.B.
<h1 class="zentriert" style="padding-bottom:100px; padding-top:100px; font-size:70px;">Hier Ihr Text</h1>
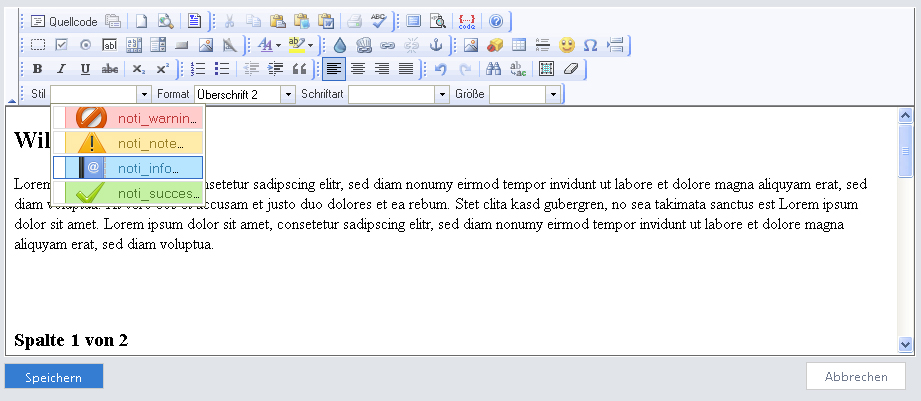
Gehen Sie hierfür in den WYSIWYG Texteditor und schalten auf Quellcode um!
Für die Fonts wurden verschiedene Klassen bestimmt.
.linksbuendig {text-align: left;}
.rechtsbuendig {text-align: right;}
.zentriert {text-align: center;}
.blocksatz {text-align: justify;}
CSS Dateien
Im Template werden verschiedene CSS Dateien verwendet:
- style.css
- content.css
- fonts.css
- editor.css
Die editor.css greift auf das Backend von WebsiteBaker zu. Hierbei können Stile festgelegt werden.

Sources and Credits
(License: Free for commercial use)
Textures:
http://subtlepatterns.com/
Icons
Netzwerk Icons (icons-1)
Iconfinder: http://www.iconfinder.com/icondetails/91037/256/
Icons-2
Iconfinder: http://www.iconfinder.com/search/?q=iconset%3Adellipack
Icons-3
Iconfinder: http://www.iconfinder.com/search/?q=iconset%3Acrystalproject